ブログにお問い合わせページを設けたところ、どうやらこのお問い合わせフォームを通して大量の迷惑メール(スパムメール)が届く可能性があると知りました
また、お問い合わせフォームの自動返信を設定していると、知らぬ間に自分から不特定多数の方に迷惑メールを送信する可能性もあると…
怖いですね
そこで知ったのが”Invisible reCAPTCHA”
Invisible reCAPTCHAをインストールして有効にすると、上記のようなスパムメール問題を回避することができます
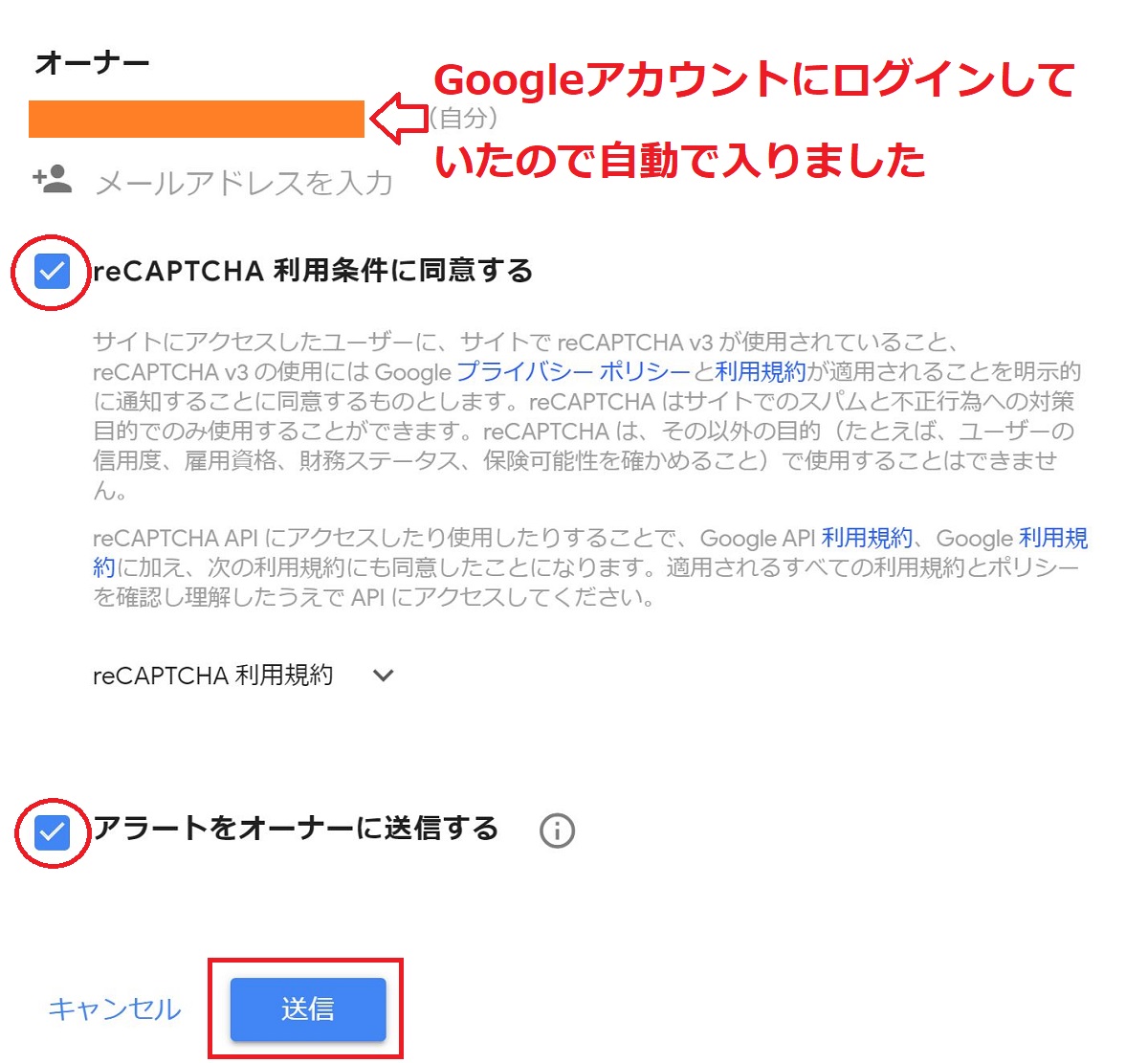
”Invisible reCAPTCHA”にご興味があり利用されたい方、設定のためにはGoogleアカウントへのログインが必要となりますので、こちらの情報をご用意ください
それでは、さっそくインストールしてみましょう!
reCAPTCHAをインストールするためのAPIキーを取得する
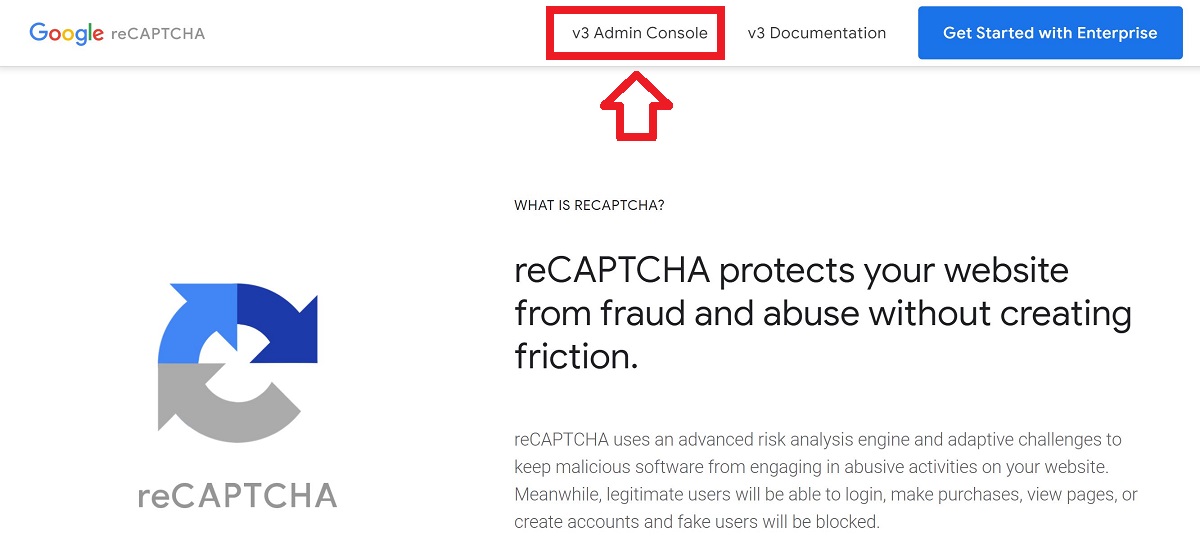
Googleアカウントにログインをした状態で、まずはGoogle reCAPTCHA公式サイト
に飛び、上部真ん中あたりの「v3 Admin Console」をクリック

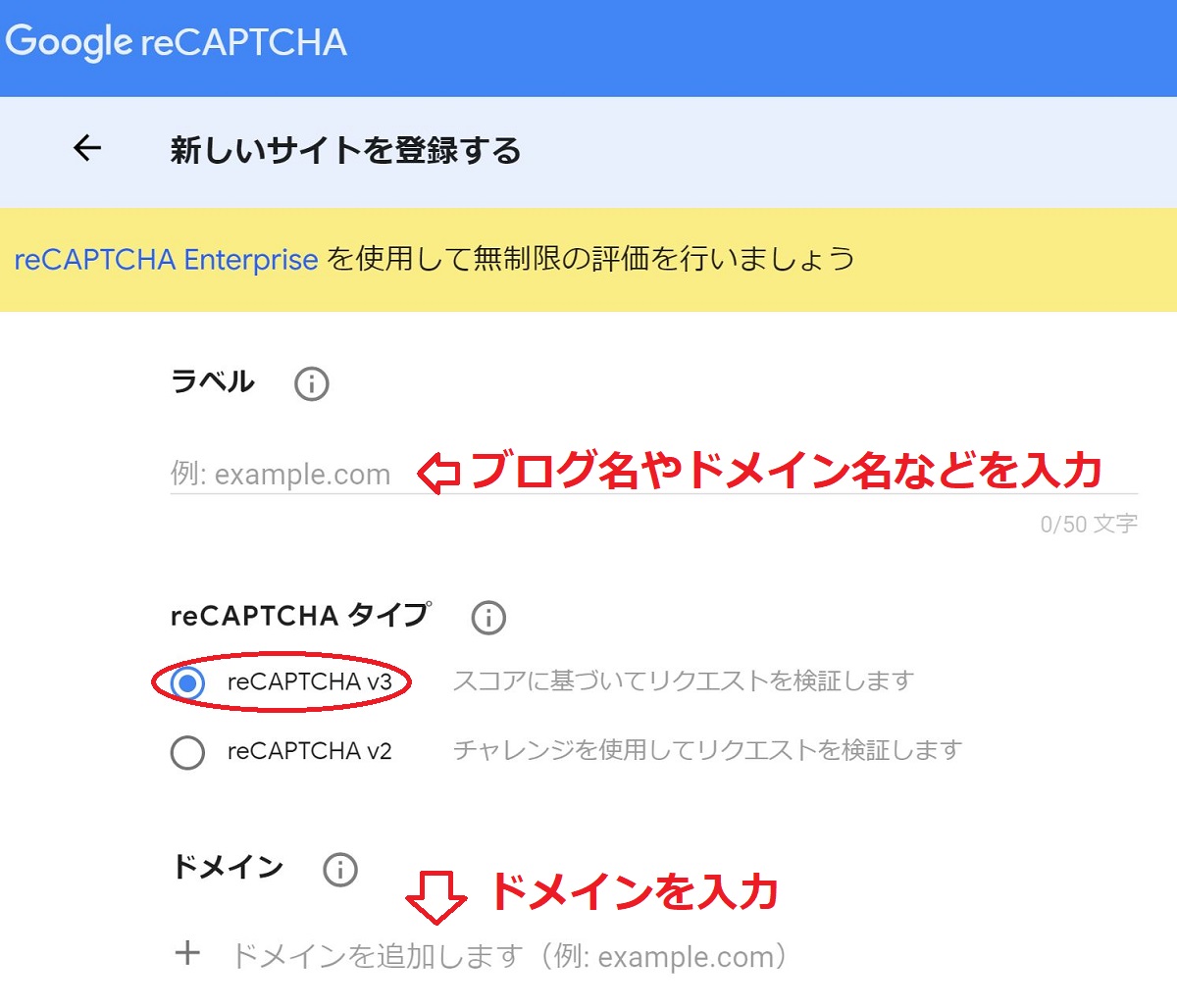
新しいサイトの登録ページに飛びますので、ここに必要事項を入力
- ラベル:どのサイトの登録かが分かりやすいようにドメイン名やブログ名を登録
- reCAPTCHAタイプ:v3を選択
- ドメイン:ブログサイトのドメインを入力

下にスクロールして reCAPTCHA 利用条件に同意する の内容を確認した上で✓します

全てを確認後に、送信ボタン をクリックすると
- サイトキー
- シークレットキー
が表示されるので、このページを開いたままWordPressのダッシュボードを別タグで開きます
Invisible reCAPTCHAのプラグインをインストール&設定
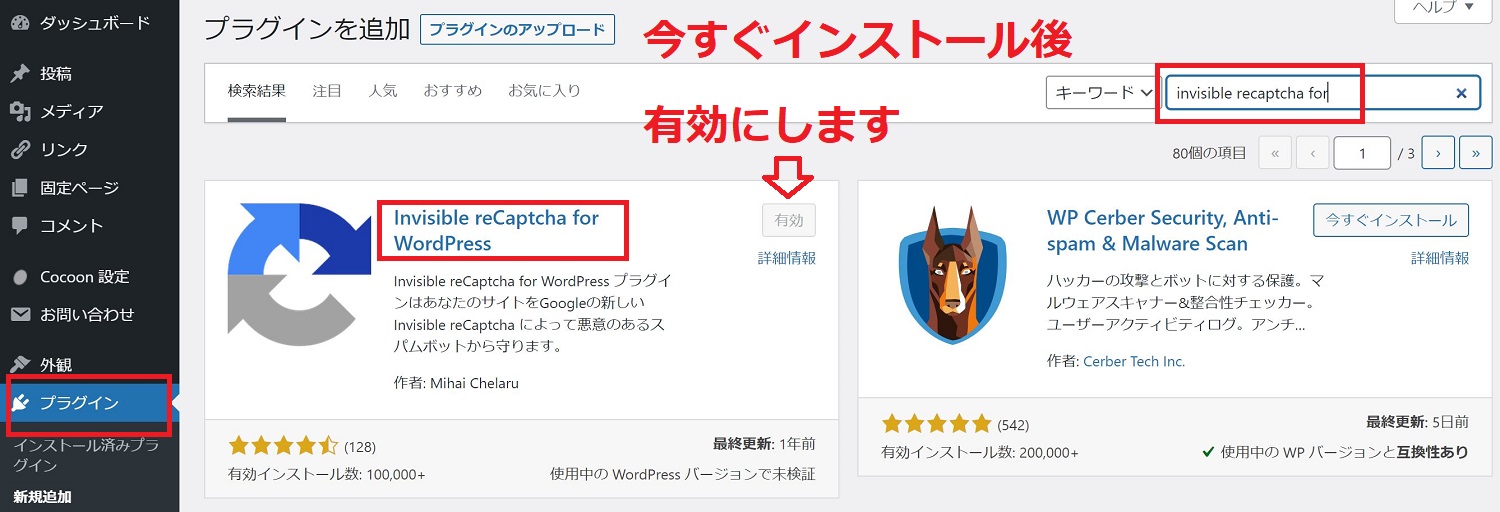
WordPressのダッシュボードからプラグインを選択し、”Invisible reCAPTCHA for WordPress“を検索します
見つけたら「今すぐインストール」をクリックし、インストール後「有効化」します

次にInvisible reCAPTCHAの詳細設定を見ていきましょう
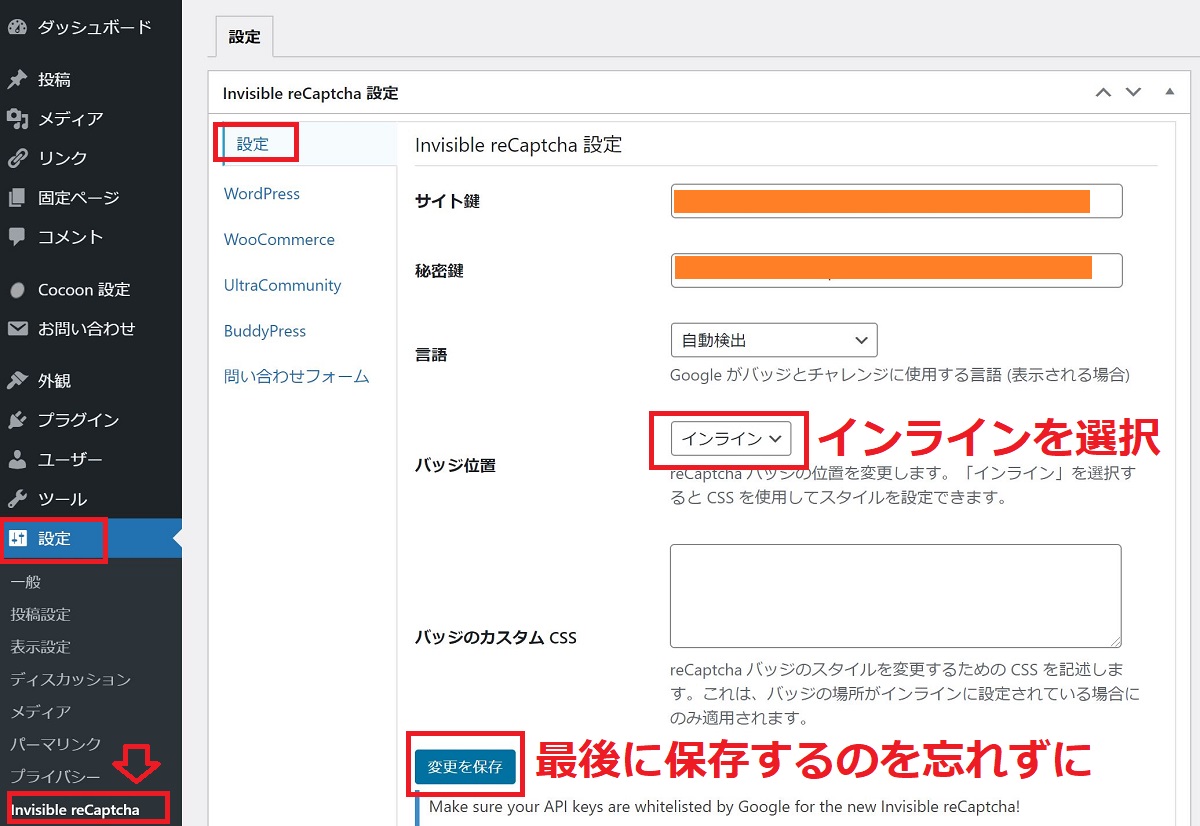
ダッシュボードの「設定」→ 「Invisible reCAPTCHA」 → 「設定」(Invisible reCAPTCHA内)へ入り下記を設定します
- さきほどGoogle reCaptchaで取得したサイトキーをサイト鍵にコピペ
- 同じく取得したシークレットキーを秘密鍵にコピペ
- バッジ位置をインラインに設定
※インラインにするとreCAPTCHAロゴがサイト内表示と重なりにくい - 「変更を保存」をクリック

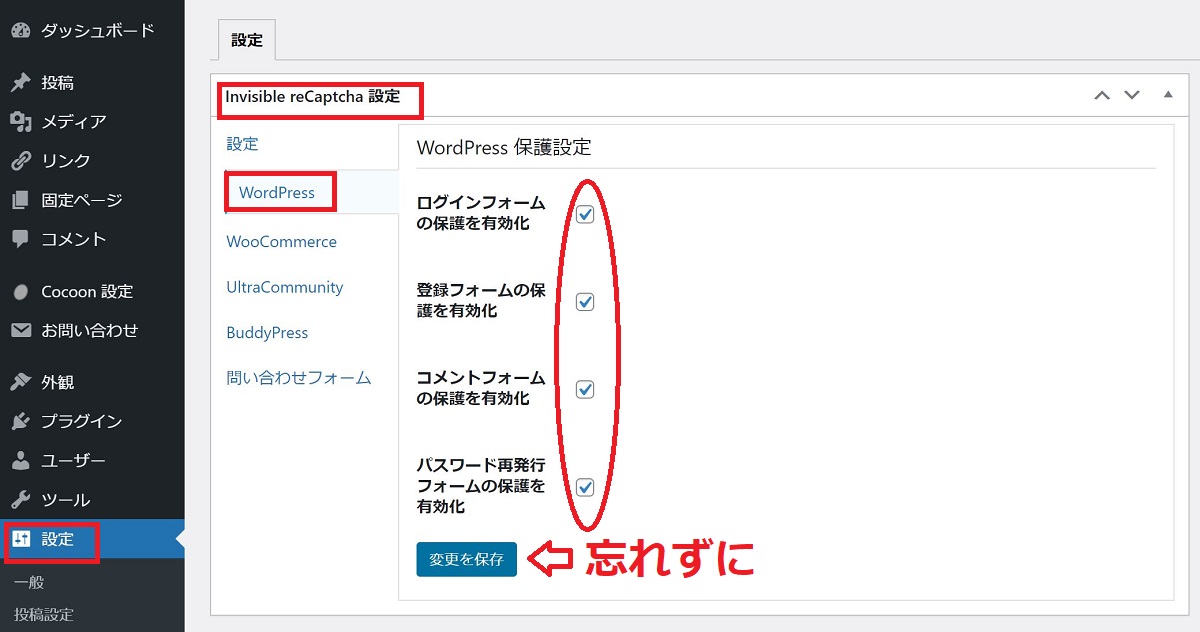
今度は、そのままInvisible reCAPTCHA設定内のWordPressへ移動
WordPressの保護設定すべてに✓マークを入れて変更を保存します
これにより、登録やコメントフォームのスパム攻撃やWordPressへの無作為不正ログインが起きないようサイトを守ることができます

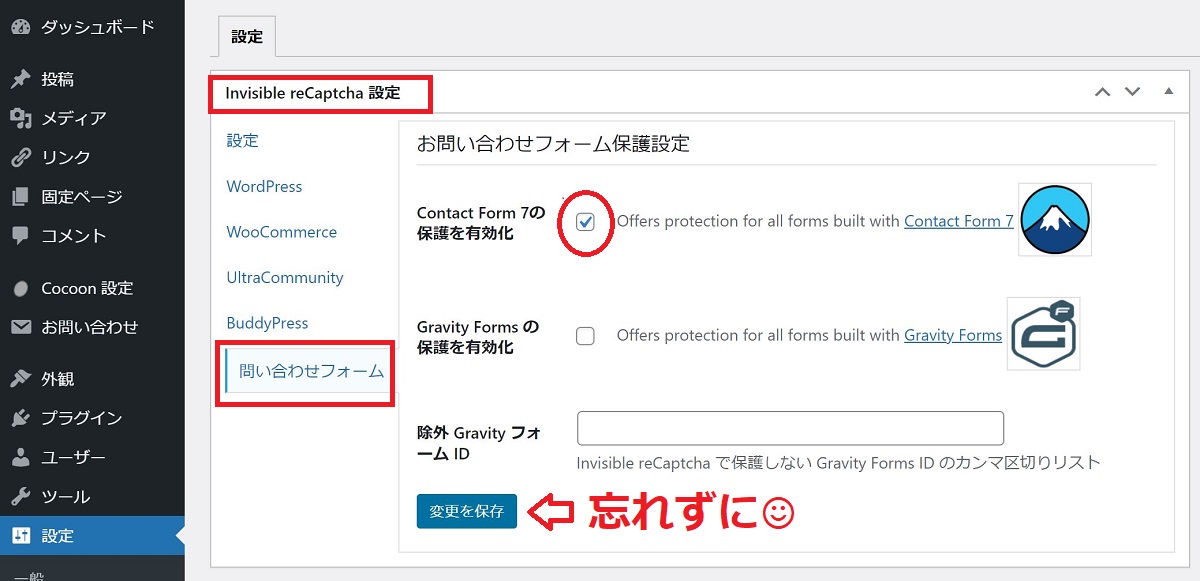
さぁ、いよいよお問い合わせフォームで使用しているプラグインContact form 7を守ります
そのままInvisible reCAPTCHA設定内の「問い合わせフォーム」に移り、”Contact form 7の保護を有効化“に✓マークを入れるだけ

最後に「変更を保存」をクリック
お問い合わせフォームやWordPressのログイン画面にページ冒頭のreCAPTCHAロゴが入るように守られた感UP!

以上で、Invisible reCAPTCHAのインストール&設定方法となります
これで、自分のサイトから大量の迷惑メールが自身に送られたり、水面下で知らない多くの人にスパムメールを送っていた(;゚Д゚)なんてことが避けられます
ほっ
ここまで読んでくださりありがとうございました☺