前回のエラー「この接続ではプライバシーが保護されませんエラー」に続いて、新たな問題が発生
それが、Google Search Consoleから送られた 「モバイルユーザビリティで問題が検出」されましたメール
それによると、携帯画面やタブレットサイズ表示に下記3つの問題が起きているとのこと
- テキストが小さすぎて読めません
- コンテンツの幅が画面の幅を超えています
- クリック可能な要素同士が近すぎます
前回のエラーで少し免疫ができたのか、冷や汗度は10の内7ぐらいでしたが、やはりエラーが出るのは気持ちのいいものではないですね
ネットで「モバイルユーザビリティで問題が検出されました」を検索すると、そのまま放置でいつの間に問題が勝手に解決されるとあったのですが、1週間半放置しても状況は良くならず
そこで、取った行動が:
- 問題が起きているページを特定
- モバイルユーザビリティでの問題なので携帯画面サイズでの表示確認
- プラグインやCocoonの更新(やってなかった 反省)
- 画像サイズの問題指摘があったので、EWWW Image Optimizerの一括最適化
上記を行ったらいったんエラーは消えたが、新たな問題発見
それが「ページ読み込みに関する問題」
もうなんだか次から次へと💦
検索の嵐後にたどり着いたのがCocoon設定の高速化
高速化設定をした後、ページ読み込みに関する問題は消え、翌日にはGoogle Search Consoleから修正完了メールが届きました
もし同じような問題でお困りの方、問題修正までの道のりを書きましたので、ぜひご覧ください
問題が起きているページを特定
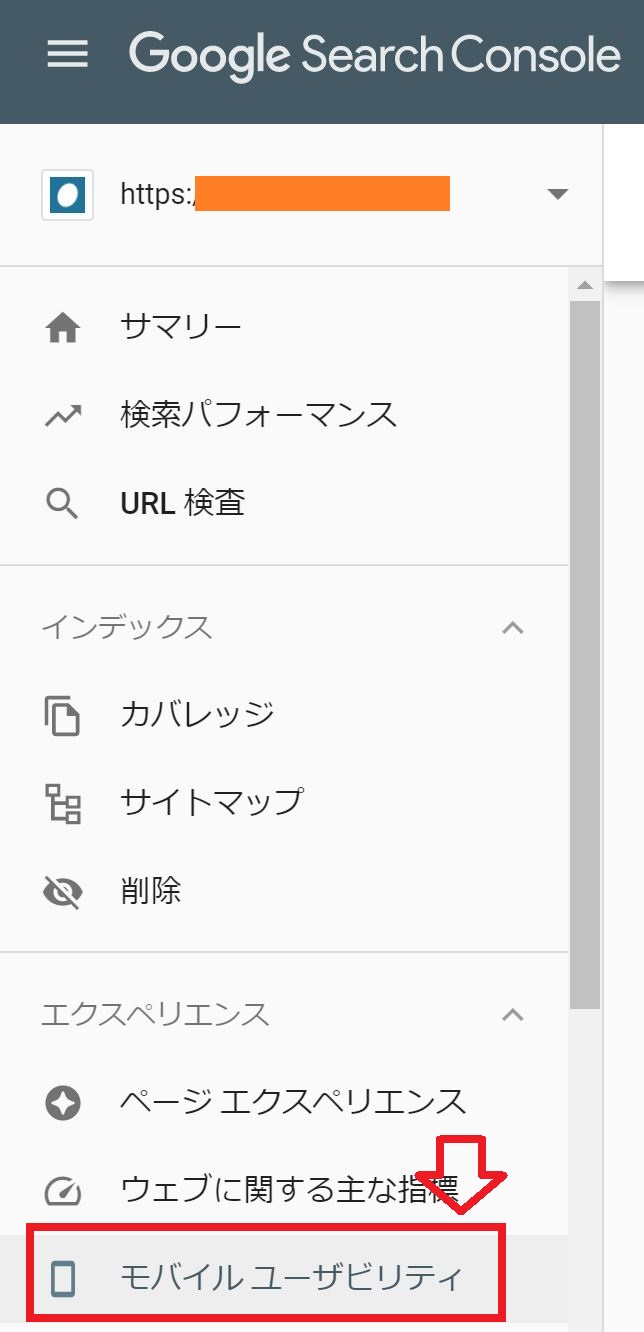
Google Search Consoleにログインして、左側リストのモバイルユーザビリティをクリック

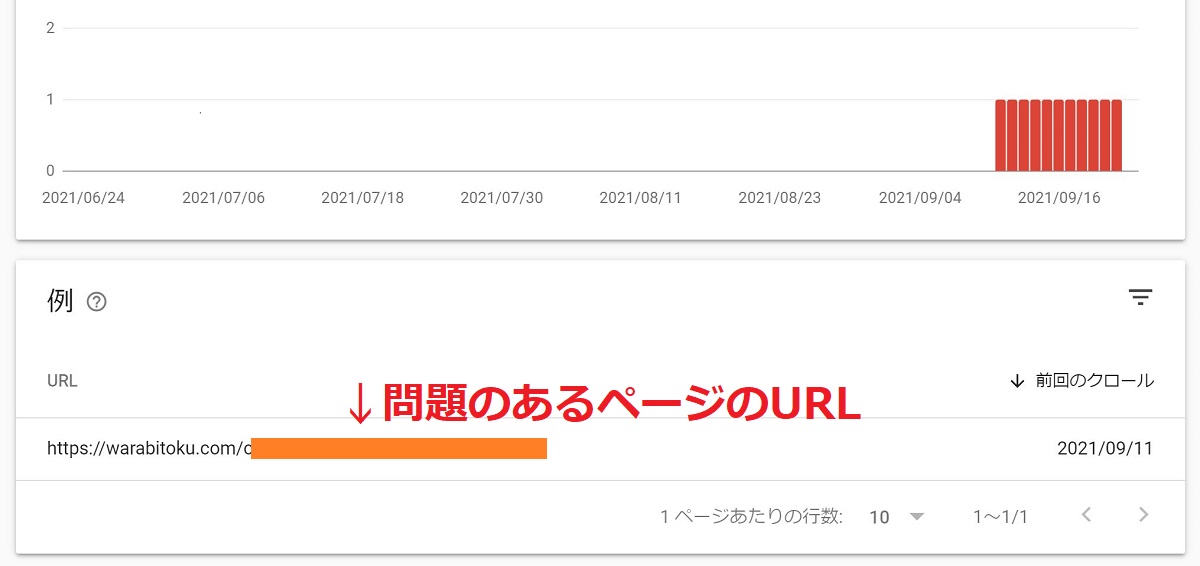
すると問題のあるページURLが表示されているので、こちらを確認します

自分の携帯画面、WordPressのレスポンシブテストやデベロッパーツールで問題ページを確認しましたが、とくに問題は見当たらず正常に表示されている(ように見える)
WordPressのダッシュボードを確認すると、2つの更新が滞ってましたので、こちらを更新
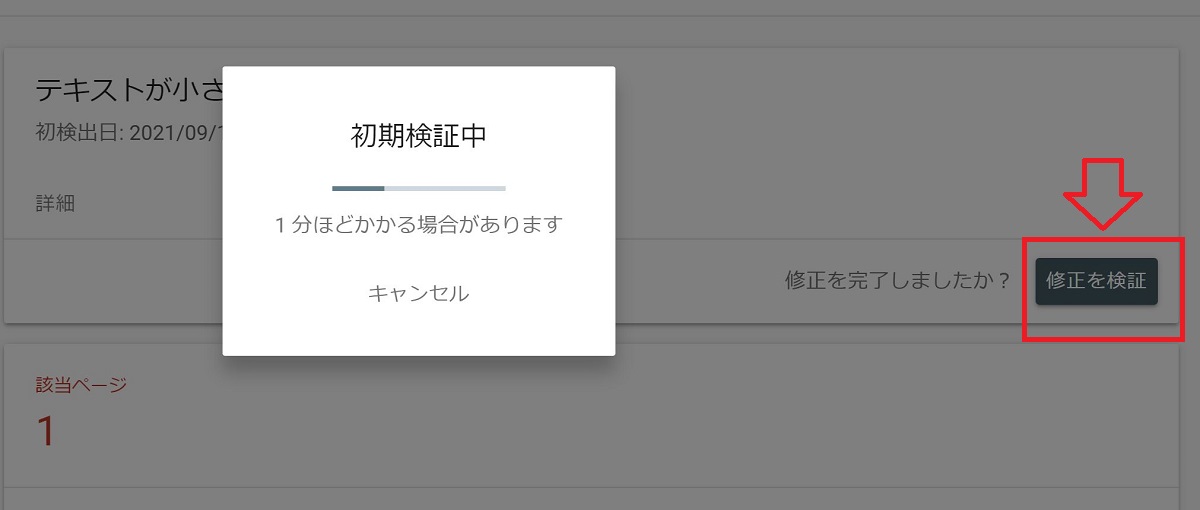
更新後、修正を検証しましたが結果はエラー…チーン
(検証するには、さきほどのURLが表示ページの”修正を検証“をクリック

問題の洗い出し ⇒ メディアの最適化
初心に帰って問題を再考
- テキストが小さすぎて読めません
⇒フォントサイズはすべて18px以上に設定している うーむ - クリック可能な要素同士が近すぎます
⇒問題のあるページでは他のページと違うクリック箇所を設けてない
⇒他のページで問題は起きてない なぜ? - コンテンツの幅が画面の幅を超えています
⇒実際の携帯画面を確認しても問題が見当たらない
⇒ひょっとして使用しているメディア設定やプラグイン(EWWW Image Optimizer)と関係ある?
そこでまずいじれるメディアへ行き、最適化なんぞやってみます
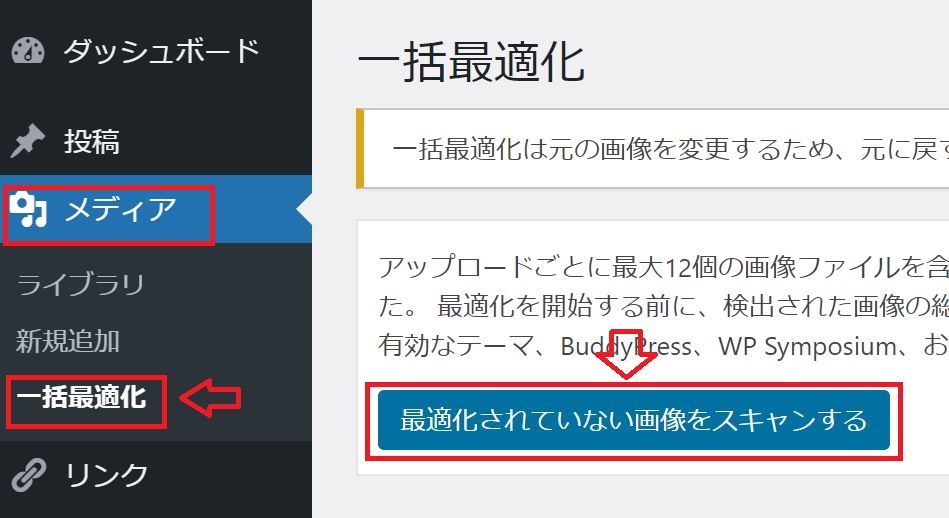
ダッシュボード→メディア内の一括最適化から”最適化されていない画像をスキャンする“をクリック

最適化終了後、先ほどの”修正を検証“をもう一度やってみます
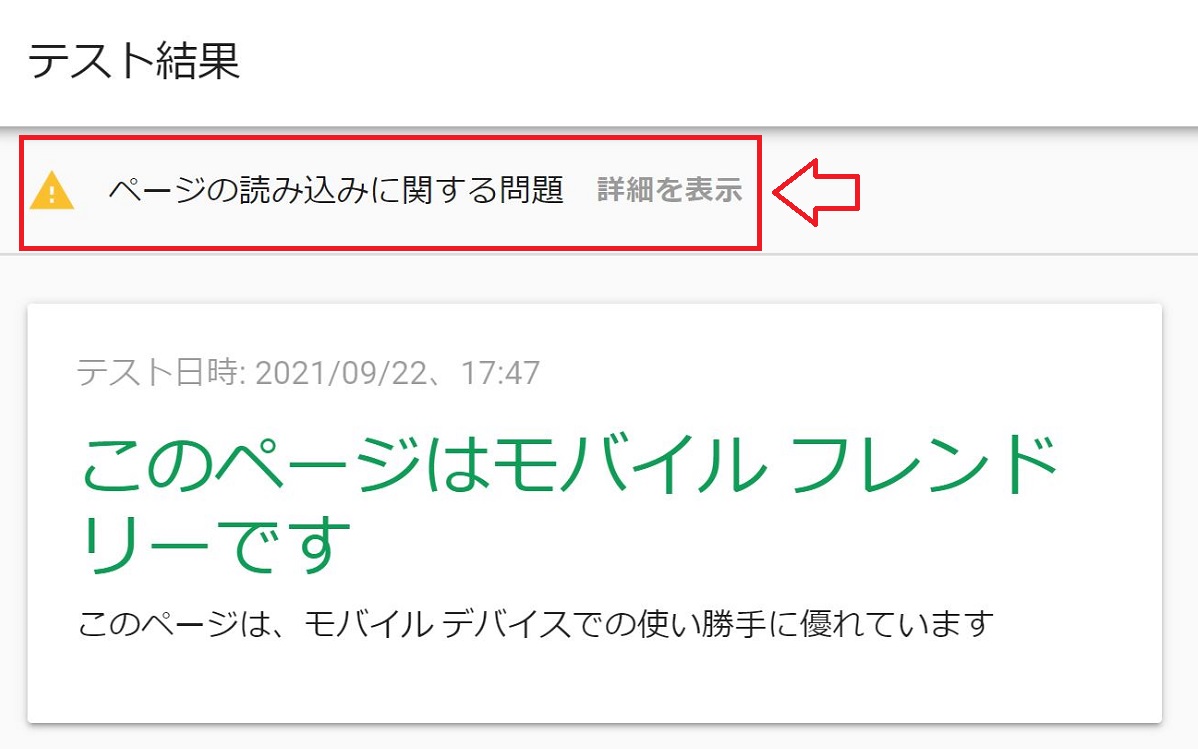
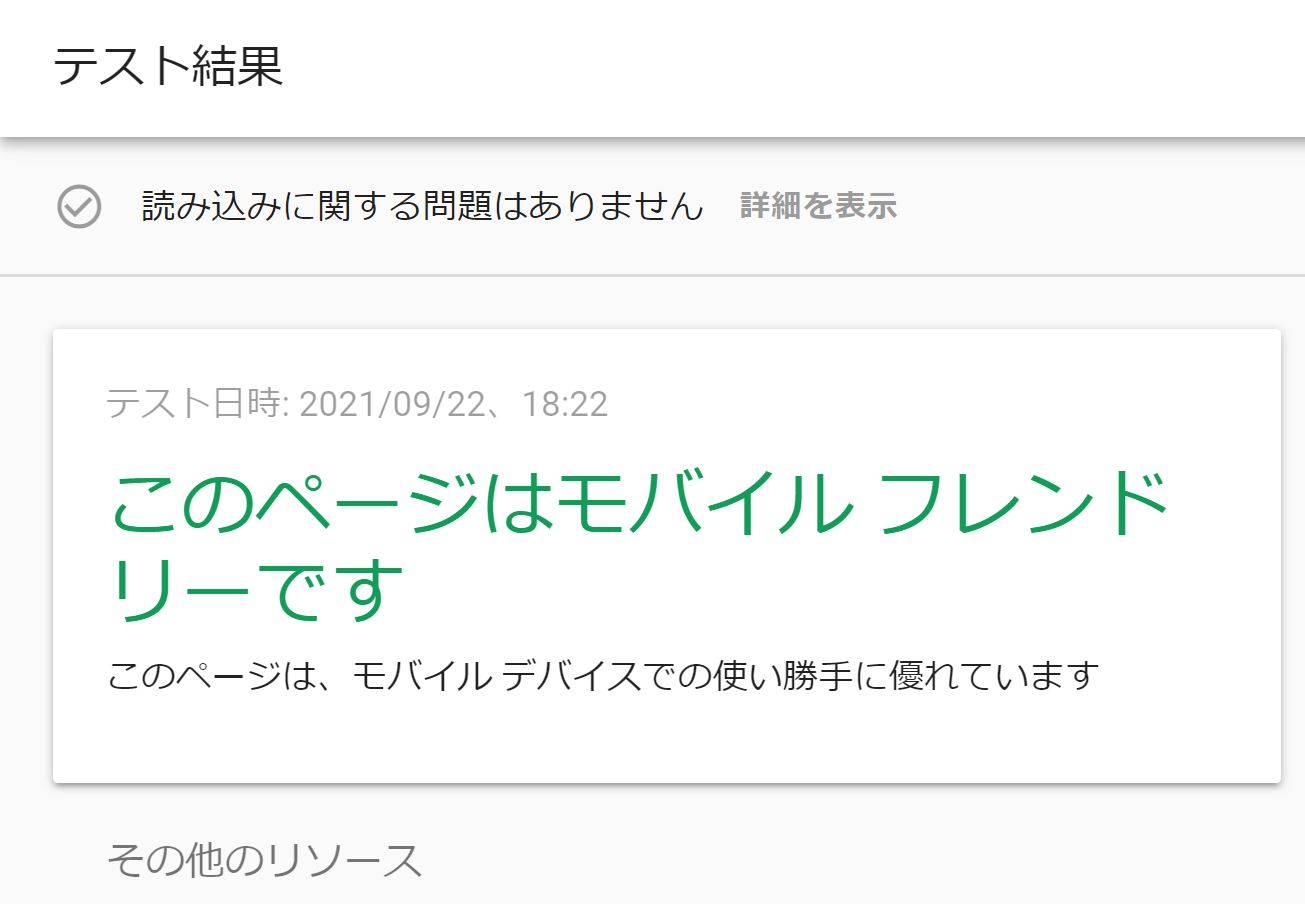
すると、なんと「このページはモバイルフレンドリーです」の表示が
わーいわーい😄‼
すみません、技術的な説明はできないのですが、恐らくEWWW Image Optimizerの更新が滞っていたせいで画像の最適化がされていなかったのか…
でも待って、
テスト結果の上部に注意マークが
ページの読み込みに関する問題
さぁ、また考えることが増えました
ブログ作成ってボケ防止にうってつけだと思う・・・
ページ読み込みエラーの原因は?
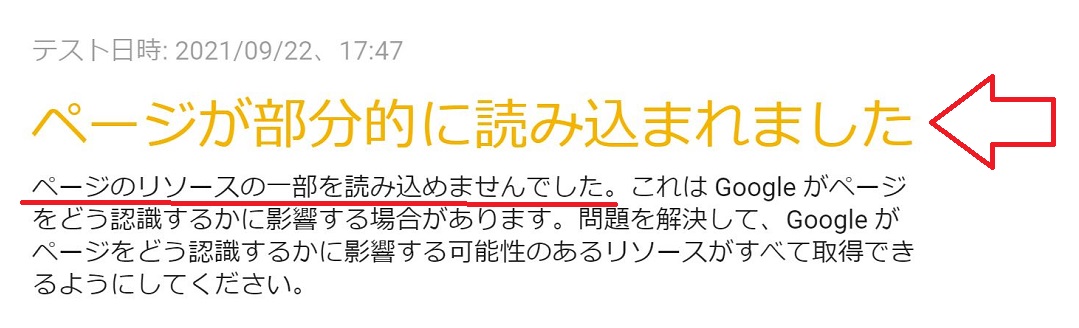
問題の詳細を見ると「ページが部分的に読み込まれました」⇒ 「ページのリソースの一部を読み込めませんでした」とあります

いろいろ検索していくと、ページリソース(htmlやらcssなどの要素)の読み込みが遅く、エラーが発生するようです。
ほんで?
どうする?
Cocoon設定の高速化を設定する
読み込みが遅いのであれば早くすればいい…ということか
調べていくと、使用しているCocoon設定に高速化の設定がありました
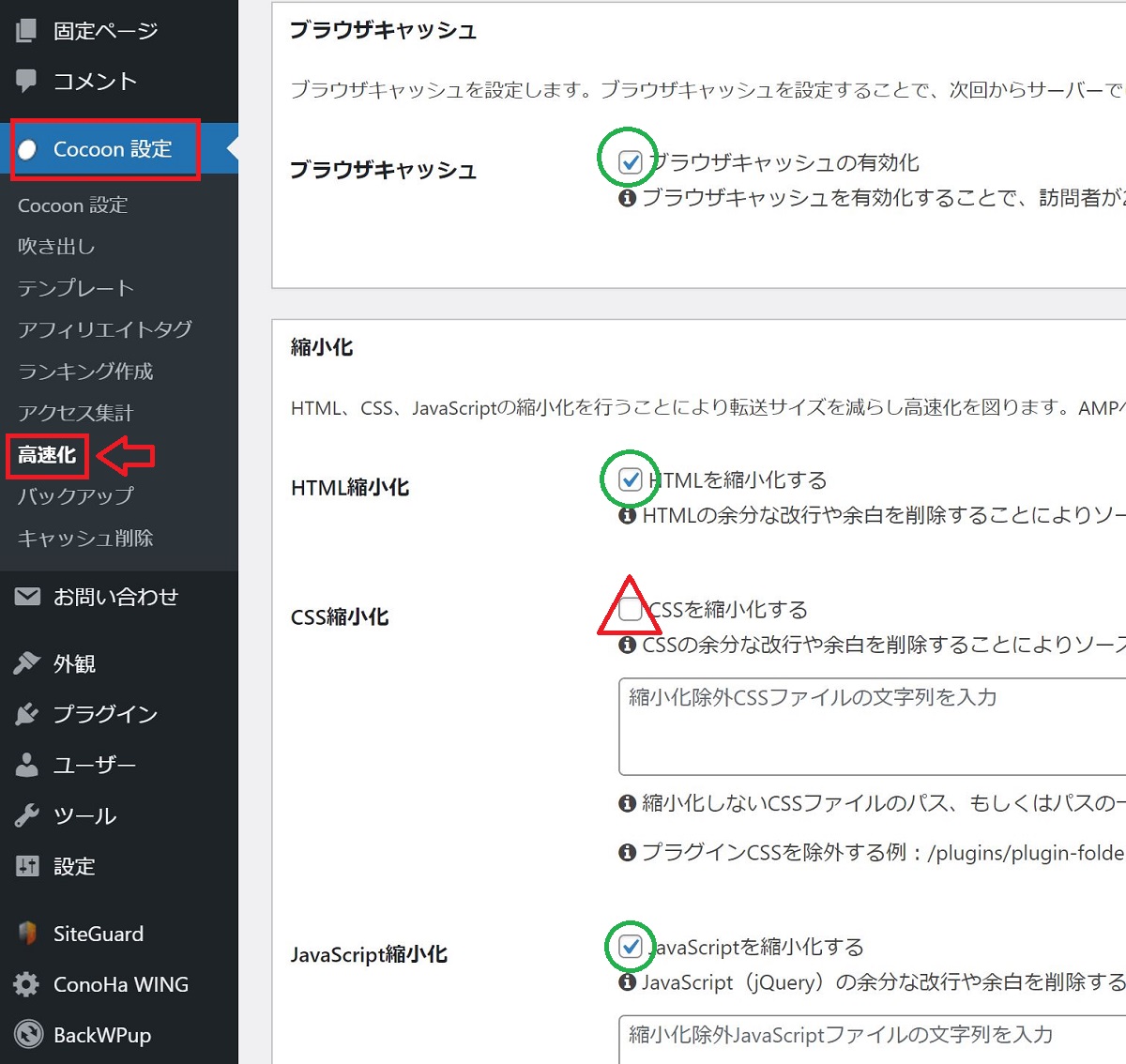
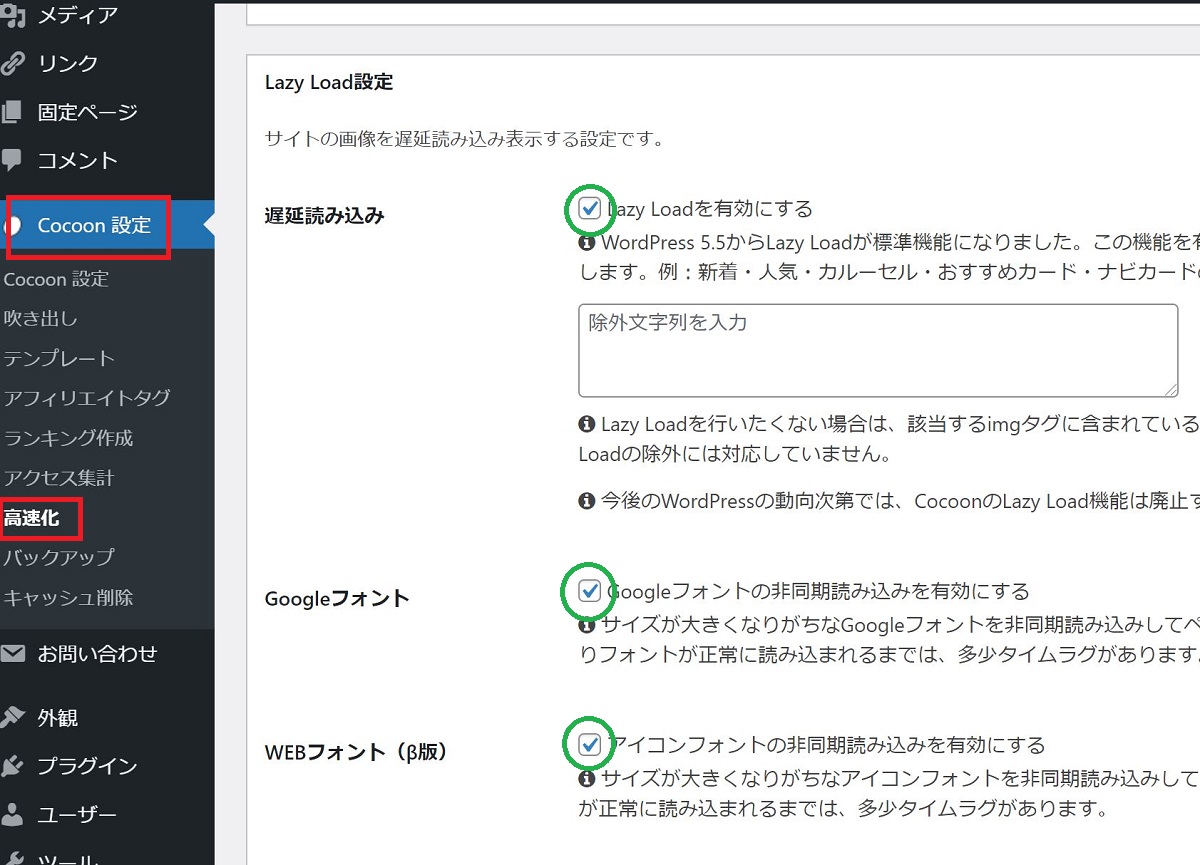
ということで、さっそくWordPressのダッシュボードから Cocoon設定 → 高速化 に入り、各項目に✓マークを入れて設定を忘れずに保存
※原因ははっきりわからないのですが、私のブログ場合、「cssを縮小化する」に✓を入れると画像が消えてしまうので、この欄の✓は外しています(通常は✓を入れます)

Lazy Load設定については、検索すると全部に✓を入れている方、一部外している方、いろいろあったのですが、私はとりあえず全部に✓を入れてみました

最後、ページ下部の”変更の保存“をクリック
これけっこう忘れてしまいます
そしてモバイルユーザビリティのページを更新したら、先ほどの注意は消えていてめでたし、めでたし♡
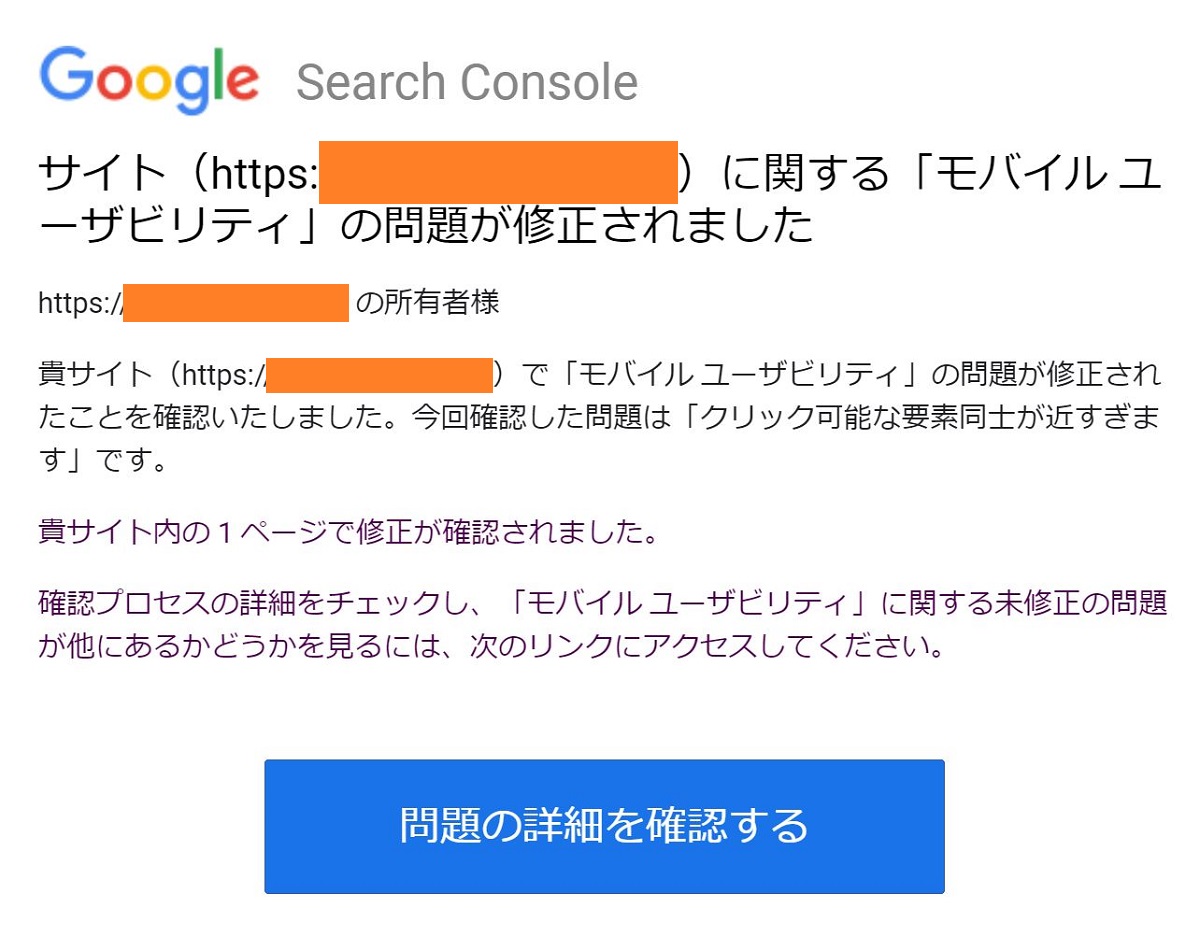
翌日には、Google Search Consoleより問題が修正されましたメールが届き、念のためにGoogle Search Consoleに入るとエラーページはゼロになっていました Yeah!

今回もなかなかハードルの高い問題
ボケ防止対策として前向きに捉えます
追記:Cocoon設定の高速化で「cssを縮小化」に✓を入れると画像が消えてしまう問題は残念ながら解決に至っていません
あるサイトではcssの閉じタグが足りなくて問題が起きていた方はいたのですが、私にはまだそこまでの知識がなく、「cssを縮小化」の✓を外しています
ひとまずエラーページはゼロなので今回はここまで
解決できる日まで頑張るぞぉ
ここまで読んでくださり、ありがとうございました
Have a nice day!