先日、ブログ掲載写真の個人情報ダダ洩れ事件とその対処法について書きましたが、今日はブログを公開する際に必要な固定ページの一つ
免責事項ページ
について書きたいと思います
ブログで掲載している情報は、自身が興味を持ったシステムやアプリの紹介が主ですが、時には読者にとって不利益が生じてしまうケースが発生するかもしれません
そんな時、免責事項に記載されている「当サイトを利用する場合は、自己責任で行う必要があります」といった内容が責任を免れるトラブルの回避策となります
プライバシーポリシー、お問い合わせと並んでブログには必要なページです
ということで、さっそく免責事項ページを作っていきましょう!
WordPressで免責事項ページを掲載する方法
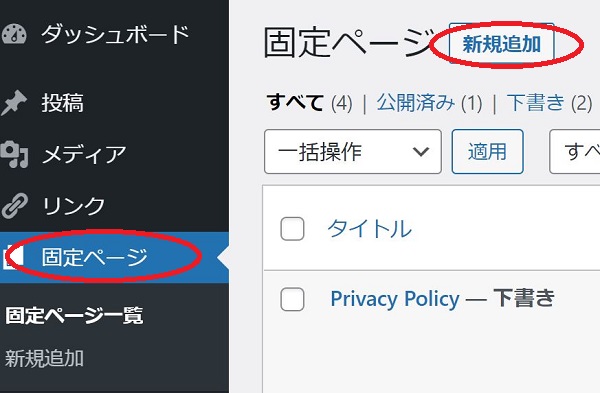
まず、ダッシュボードの固定ページをクリック
そして固定ページ左上の新規追加をクリック

投稿ページを作成する要領で、免責事項のページを作成します
※当ブログの免責事項のページリンクを下記に貼りますので、内容をそのままコピペいただいてOKです
→ 免責事項ページ
注意1 :最初 の”https://warabitoku.com”部分にはご自身のブログ名もしくはURLを入れてください
注意 2 :ページ最後に記載されている策定日は、実際に作成された日にちを記入してください
注意 3 :私のブログでは、コメント欄を設けていませんので、コメントに関する免責事項は掲載していませんが、必要な場合は、下記を利用してください
コメント
以下のようなコメントは当サイト管理人の裁量によって、削除または非表示とする事があります。
・特定の対象を誹謗、中傷するもの
・わいせつな内容を含むもの
・法律によって禁止されているもの
・公序良俗に反するもの
・管理人によって表示すべきでないと認められるもの
なお、掲載文面については、下記サイトを参考にさせていただきました
免責事項ページをフッターに表示する方法
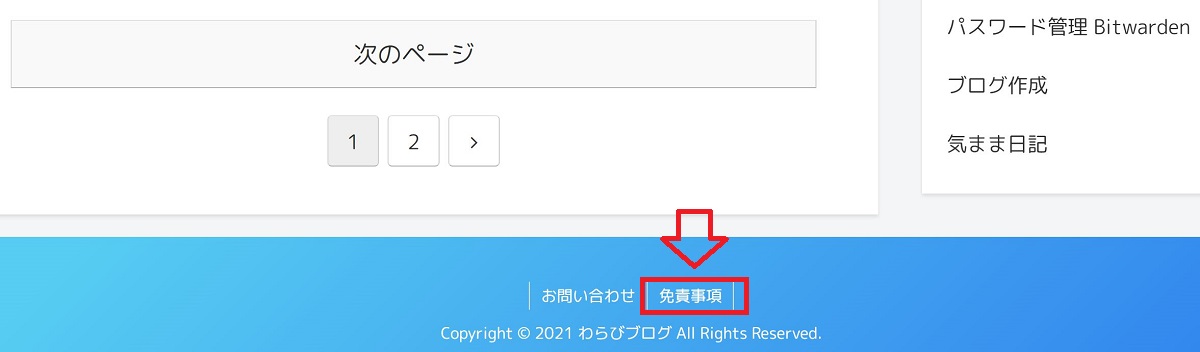
フッターとは、ブログページの一番下の部分になります
当ブログではこちら↓

ここには、最終的に免責事項、お問い合わせ、プライバシーポリシーの3つを掲載したいと思っています
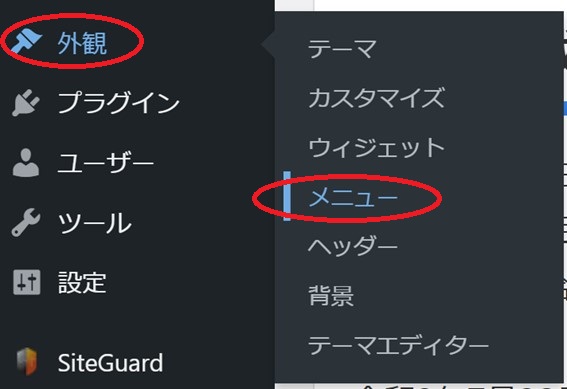
それでは、まず作成した免責事項ページを公開し、ダッシュボードの 外観 から メニュー を選択

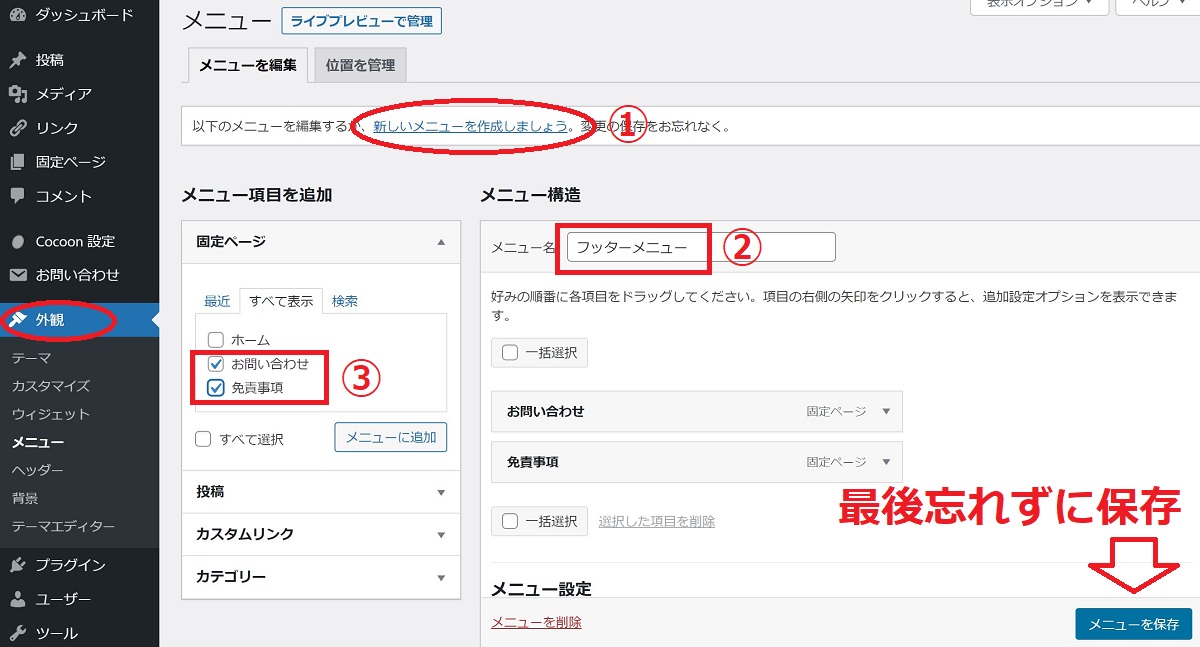
- 新しいメニューを作成
- メニュー名を「フッターメニュー」と設定 (一番わかりやすい)
- 固定ページからフッターに表示したいページ(免責事項など)を選択
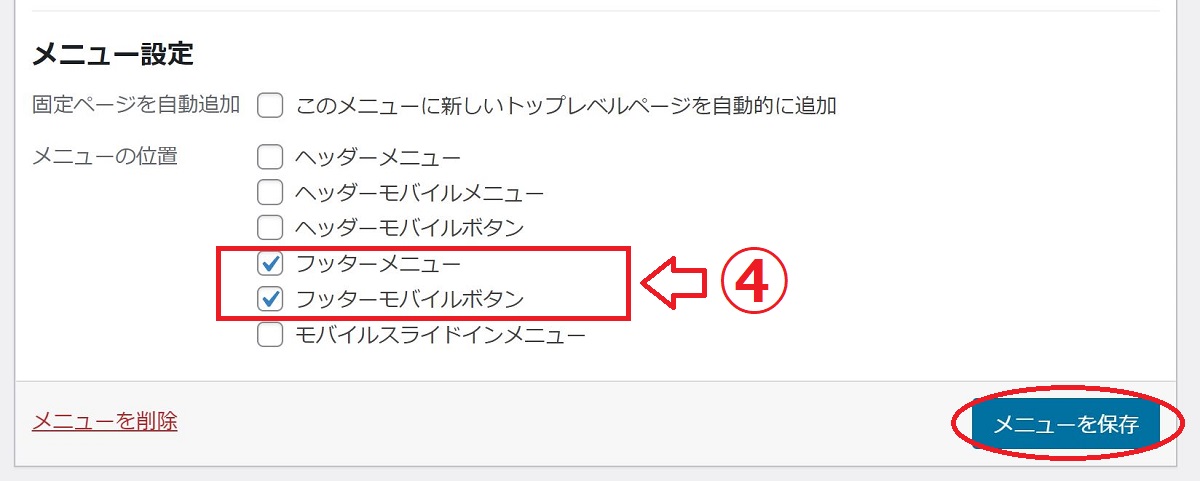
- メニュー設定で☑フッターメニュー、☑フッターモバイルボタン に✓を入れます
- 最後に メニューを保存 をクリック


これで、フッターに免責事項のページリンクが入りました
※この時、すでにお問い合わせページを作成していたので、こちらもフッターに追加しました
以上が、免責事項ページの作り方とフッターへの表示方法となります
免責事項のページによって、責任問題に対するトラブル回避ができるかもしれませんが、掲載内容については引き続き正確な情報を掲載するように心がけていきます
ここまで読んでくださり、ありがとうございました


