ブログを立ち上げたら必ず作成したいページ3つ
プライバシーポリシー、免責事項、そしてお問い合わせページ
今日は、その中の「お問い合わせ」ページの作り方と詳細設定について説明します
Contact form 7のインストール
最も手っ取り早くお問い合わせフォームを設定するのであれば、WordPressプラグインの一つ Contact form 7をおすすめします
私でもさくっとできました!

インストール方法
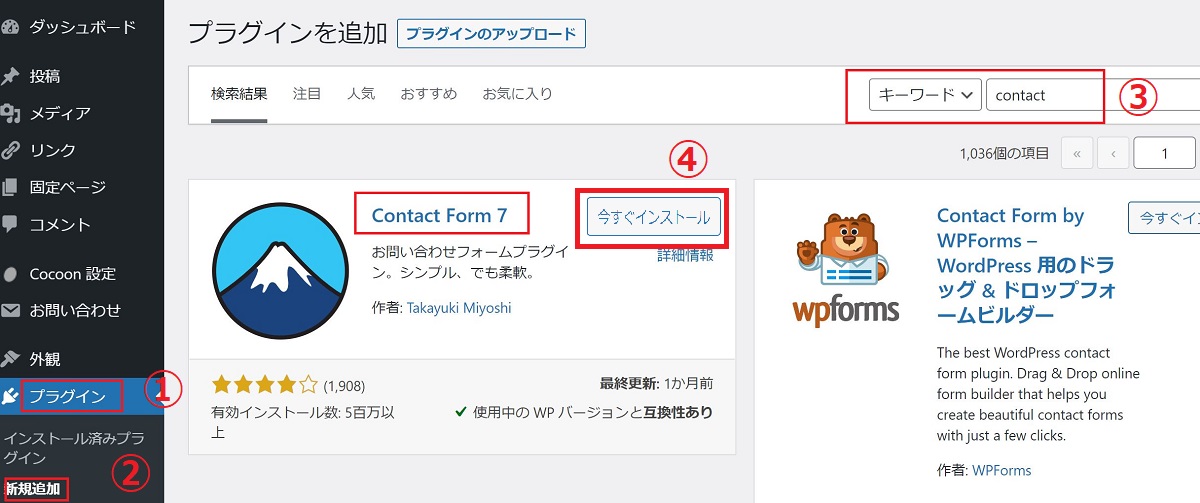
WordPress 左のダッシュボードから プラグイン ① → 新規追加 ②→ 右上検索キーワードに「contact」③と入力してContact Form 7 を”今すぐインストール“④ → “有効化“ボタンをクリックしてプラグインを有効にします
お問い合わせフォーム作成
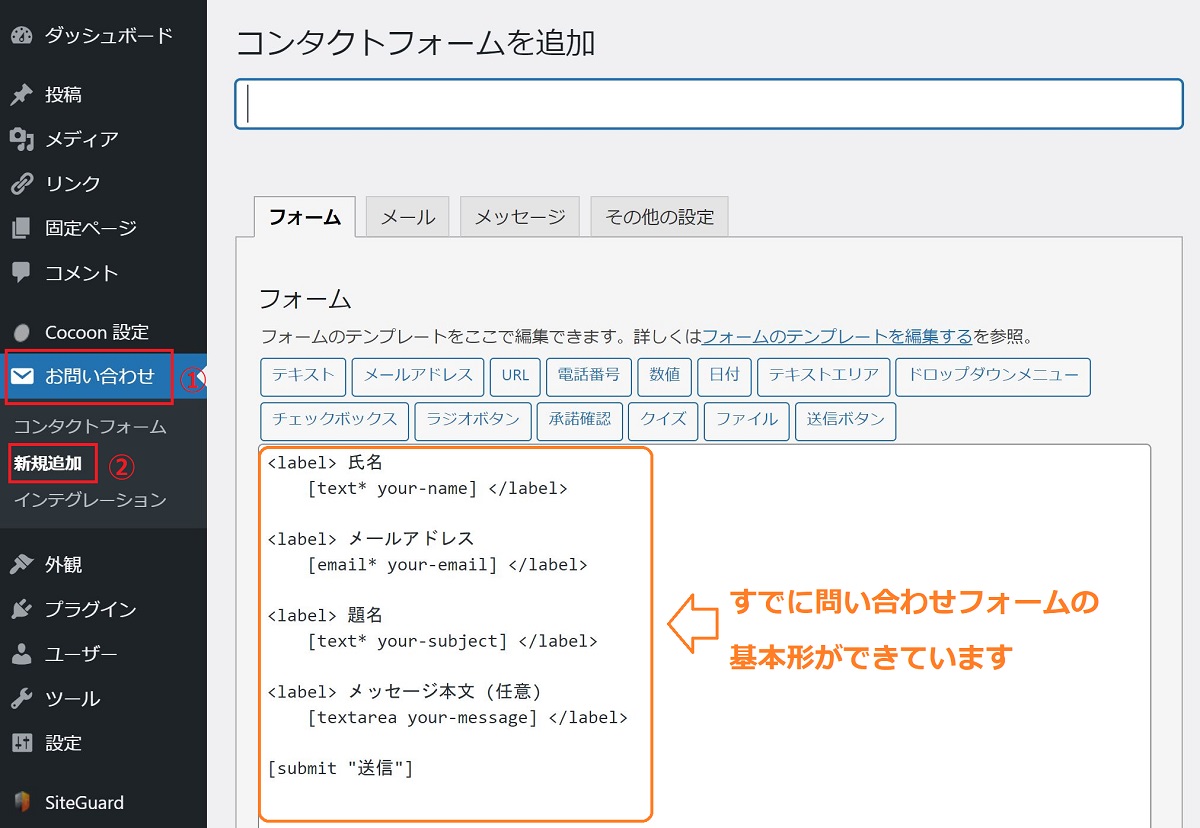
WordPress 左のダッシュボードから お問い合わせ ① → 新規追加 ② に入ると下記のようなお問い合わせフォームのひな形に出会えます

タイトルを入れて、保存すれば冒頭画像のような基本中の基本フォームの出来上がり
※タイトルは普通に「お問い合わせ」としましたが、こちらは表示されるタイトルではないです
ブログ初心者にとって、このようなフォームが簡単にできるのは感動ものです
フッターにページ表示
上記までの設定では、まだお問い合わせフォームはまだ日の目をみません
公開場所はいろいろあると思いますが、私はブログのフッター部分にリンクを設定して公開したかったため、固定ページを作成してフッター表示設定にしました
こんな感じでフッター部分からお問い合わせにページに飛べます↓

その設定方法が以下となります
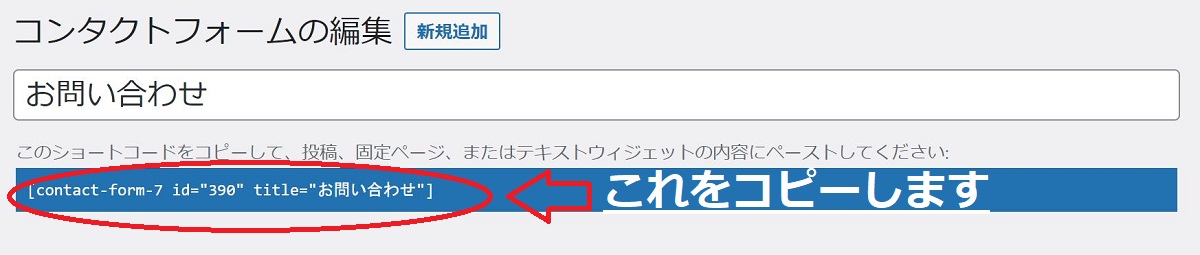
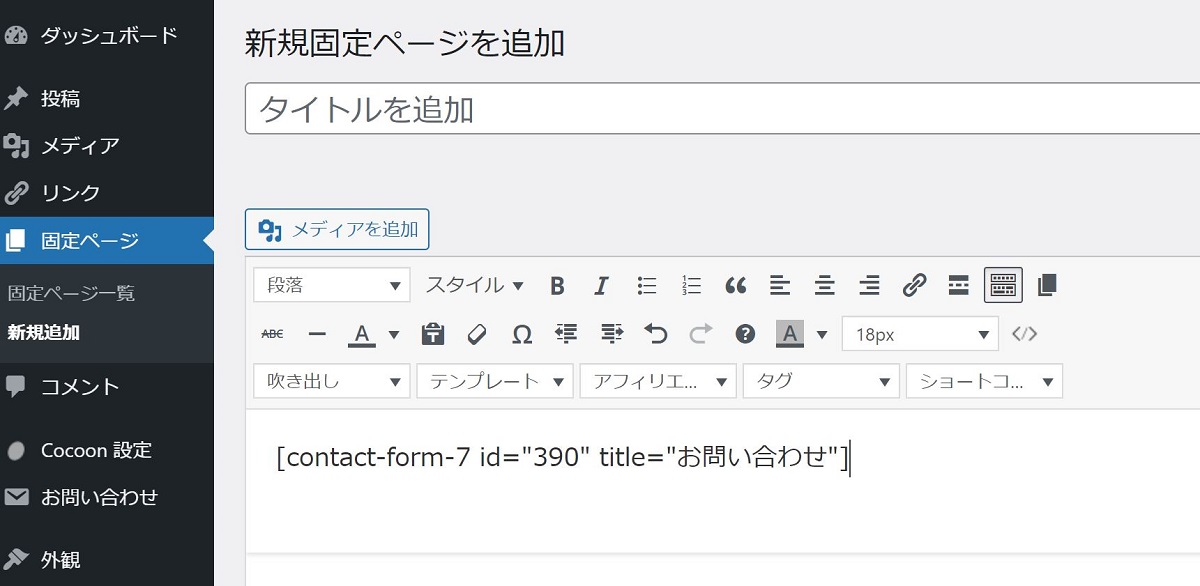
さきほど作成したコンタクトフォームを保存するとページ上部に下記のようなショートコードが出現するので、こちらをコピーします

次にダッシュボードから 固定ページ → 新規追加 で新しい固定ページを作り、文中にさきほどコピーしたショートコードを貼り付けます

あとは、タイトルを入れて ”下書き保存”クリックからの”プレビュー”でページに問題がないかを確認し、問題がなければ”公開“をクリック
次にフッターにお問い合わせページのリンクが表示されるように設定します
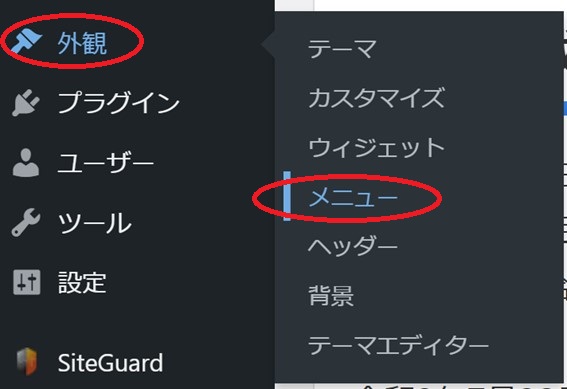
まずダッシュボードの 外観 から メニュー を選択

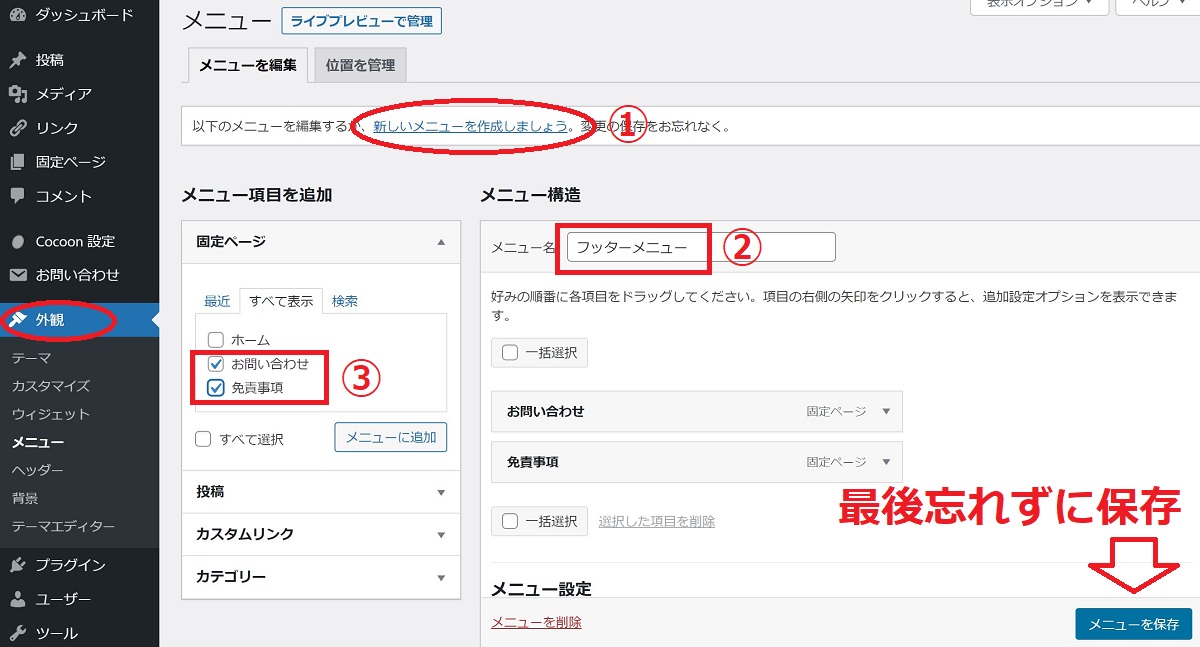
- 新しいメニューを作成 (すでにフッター用のメニューがあれば3番へ)
- メニュー名を「フッターメニュー」と設定 (一番わかりやすい)
- 固定ページからフッターに表示したいページ(免責事項、お問い合わせ等)を選択
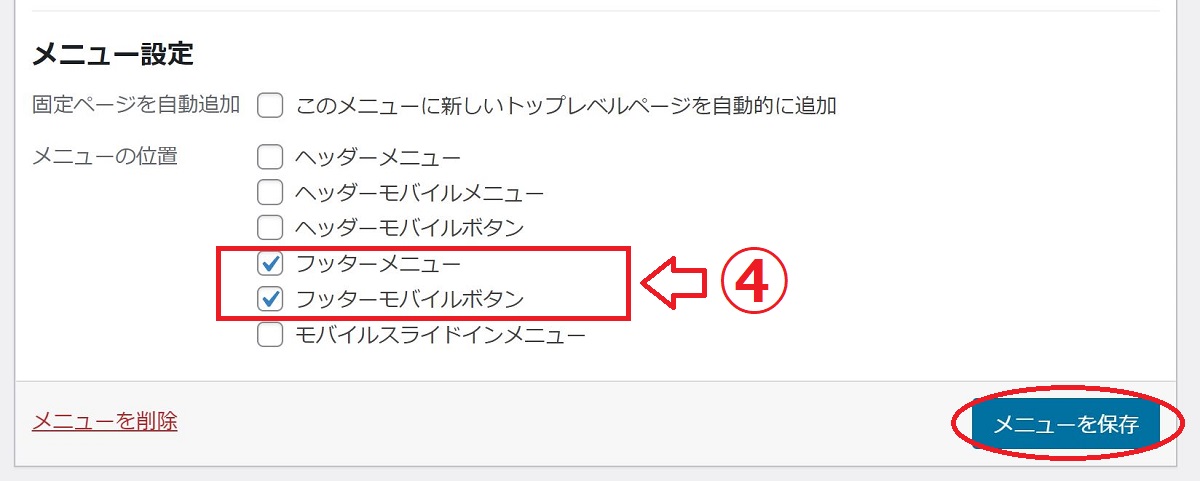
- メニュー設定で☑フッターメニュー、☑フッターモバイルボタン に✓を入れます
- 最後に メニューを保存 をクリック


これで、フッター部分にお問い合わせのページリンクが入りました
ここまでできたら一度動作確認されることをおすすめします
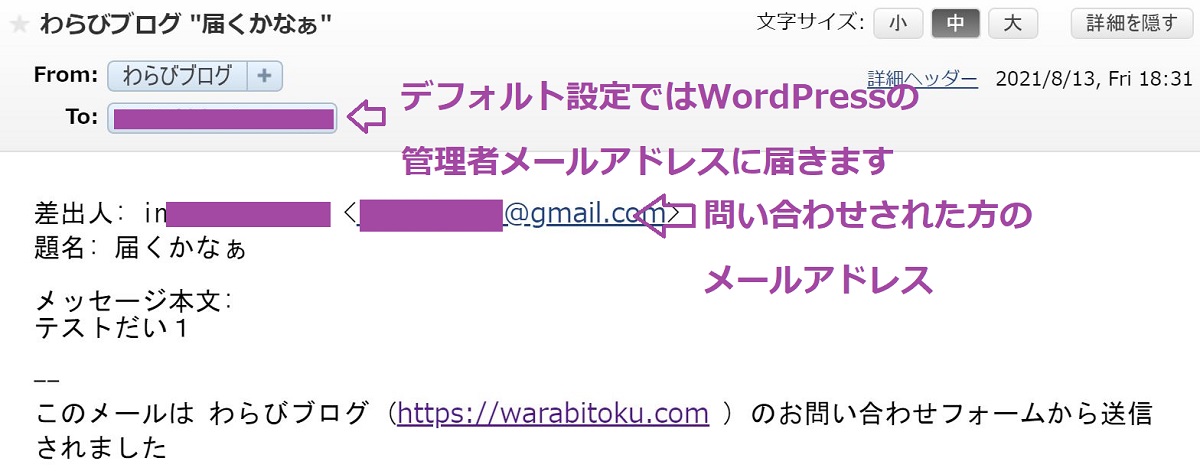
お問い合わせページからテストメールを送ってみて、自分のメールアカウントに届くかを確認してみてください
こんな感じのメールが届きます

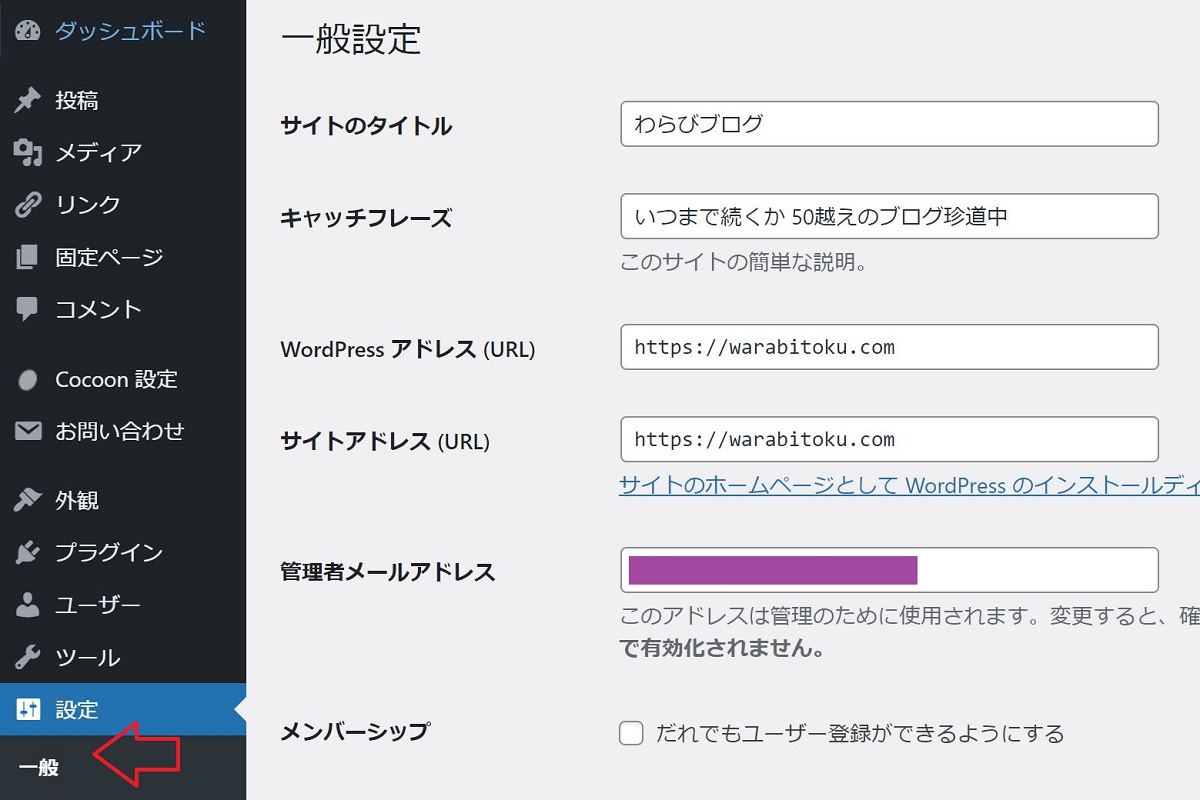
管理者のメールアドレスは 設定 → 一般 で確認できます

ここまでの設定で、ブログ立ち上げで必要な「お問い合わせ」ページが完成し、訪問者からのお問い合わせを確認できるようになります
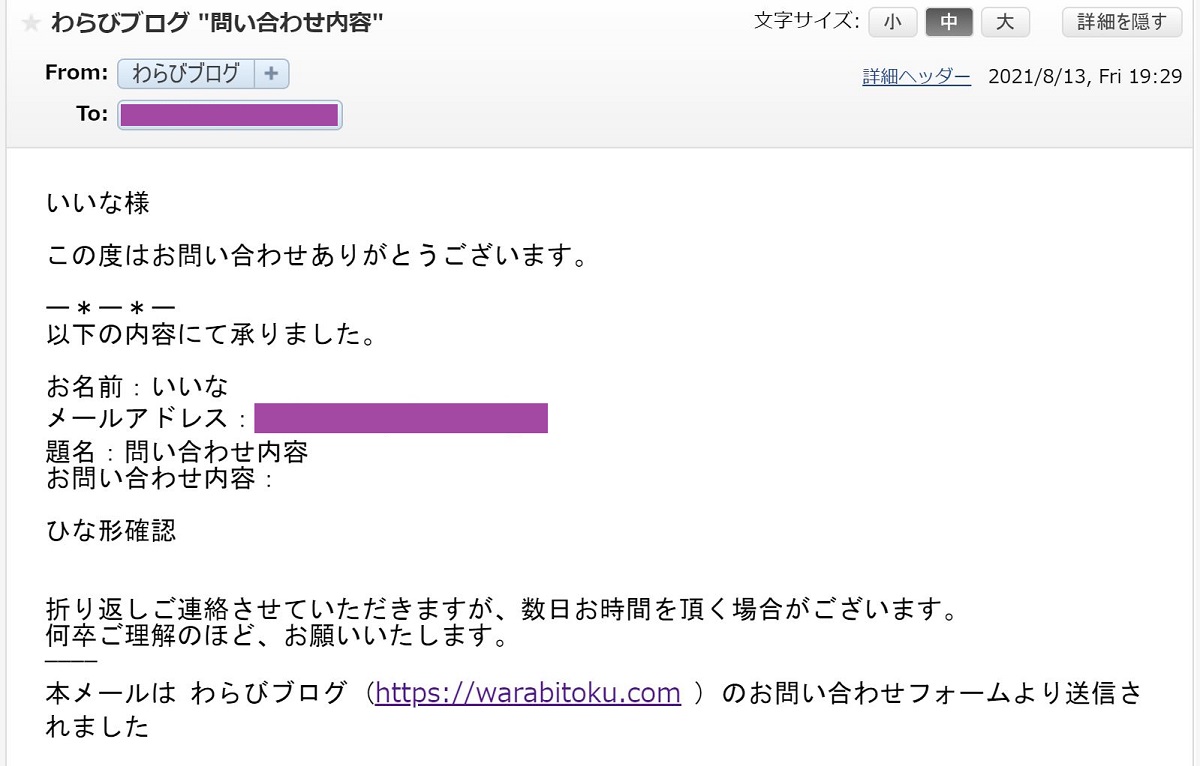
さらに自動返信の設定もできます
お問い合わせしてくださった方に下記のようなメールを自動返信できます

こちらの設定については、新しいブログ記事で紹介をしたいと思いますが、設定についてスパムメール関連の注意点もございますので、自動返信の必要性について考えるいい機会にもなります
それでは、本日はここまで^^
ありがとうございました☺