ブログを作成してからずっと不思議に思っていたことがありました
それは、サイトをたくさん開くと、タブに様々なアイコンが並ぶのに、私のはすごくシンプルなお豆さんマーク
たまに別サイトでもこのお豆さんが出てきて、たくさんサイトを開くと自分のサイトが紛れて分からなくなることも
そこで、調べました
このお豆さん、変えることができるんですねw
これ、”FAVICON(ファビコン)“と言うそうです
知らなんだ
それでは、その設定方法について書きたいと思います
Favicon用の画像を用意
まず、ファビコンにしたい画像を探します
私は、プロフィールで使用している画像がいいと思い、こちらに決定
大きさを512ⅹ512 ピクセル以上の正方形画像が望ましいとあったので、ペイント機能を使ってプロフィール画像を正方形にカット
さっそく画像をタブに設定
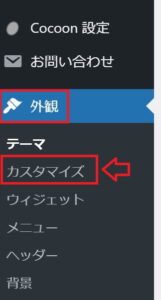
まずWordPressの”外観” → “カスタマイズ“ に入り

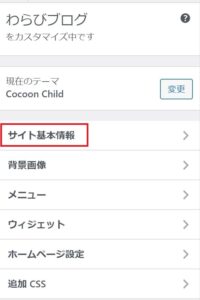
カスタマイズ画面から “サイト基本情報” をクリック

すると画面下に画像を選択する箇所があるので、用意した画像を選択してアップロードします
![]()
するといい感じにアイコンがタブに入ってます
最後は、右上の「保存して公開」ボタンを忘れずに押してください
チョー簡単!
はい、出来上がり